Open app folder, find app. Angular bootstrap icons usage is a quick tutorial which describes the proper way of using font awesome icons in bootstrap framework.
![]()
Change Font Awesome Icon Size Code Example
Mdb uses a powerful set of icons called font awesome.

Font awesome angular size. For pro packages check out this. Contributors the following contributors have either helped to start this project, have contributed code, are actively maintaining it (including documentation), or in other ways being awesome. In this tutorial, we’ll install a free icon for different packages.
By default, the font awesome icons inherit the size of the parent container. Make sure you have installed all the relevant npm packages. To use an icon you'll need to install a package which contains it.
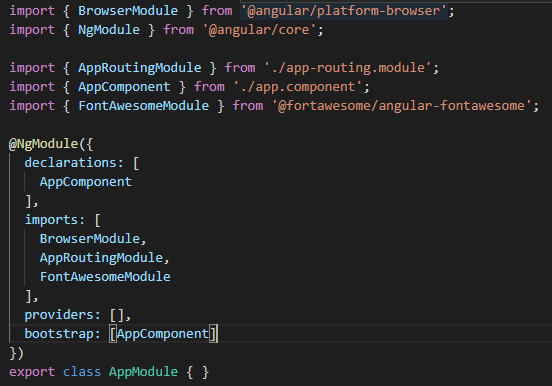
The icon in font awesome is separated into different packages which allow us to install only the needed icon for our project. If you don’t know how to use bootstrap in angular, refer to the following tutorial: Execute the command given below, to add the free version of font awesome 5 to your angular project.
Increase in icon size will be relative to their parent container. Tested out in angular 8. Now, we have to reference either the /css/all.min.css or the /js/all.min.js in the angular.json file.
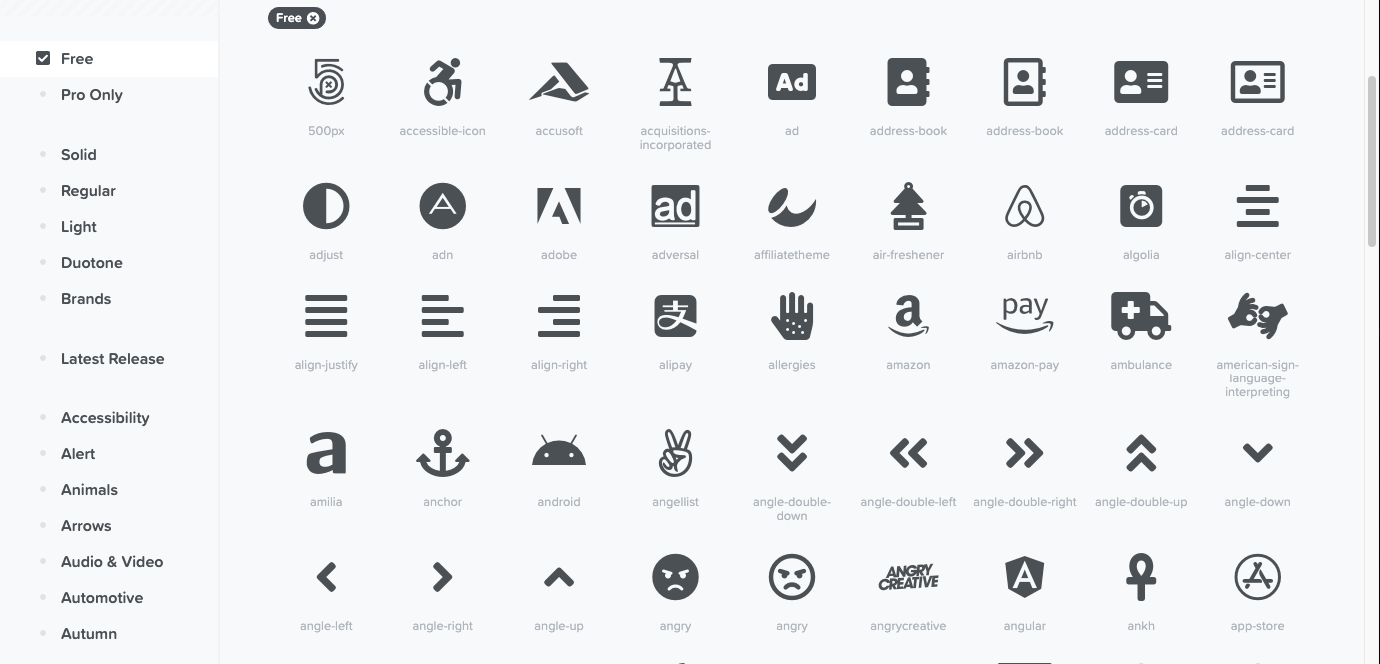
Html, remove all cdn links from it. 1.9 mb gzipped, that’s way too much for. Visit fontawesome.com/icons to browse icons.
The and elements are widely used for icons. Code editor like visual studio code; However, in a development period, it is neat to have all the (free) icons from font awesome readily available until it is production/deploying time!
How to install bootstrap in angular but for using font awesome it is not necessary to use bootstrap. You don’t need to be donald knuth to understand that icons.module.ts may use some optimisations. To my amazement, when i looked at the statistics, i saw that font awesome takes a huge chunk of the bundle!
Font awesome is designed to be used with inline elements. Normally font awesome icons inherit the size of parent container. Use font awesome icons in dropdown in angular 2+ rahul bansal.
The world’s most popular and easiest to use icon set just got an upgrade. Get font awesome 5+ working with nativescript angular mobile app i really like font awesome, and i really like nativescript. Learn to flip, set size, rotate, animate, add borders to icons.
Note that adding the entire library is not suggested in most cases, as this will increase the bundle size webpack builds up. Font awesome icons are separated into styles, which are shipped in separate packages to meet different needs and to reduce individual packages size. I’ve done some basic native app development before, and images outside of webviews are always a huge pain in the ass.
Same things goes for shadow, and anything else that gets inherited using css.</p> These classes increase and decrease the icon size to what we want. In this tutorial, we are going to learn about how to add the font awesome icons to an angular app that is created using angular cli.
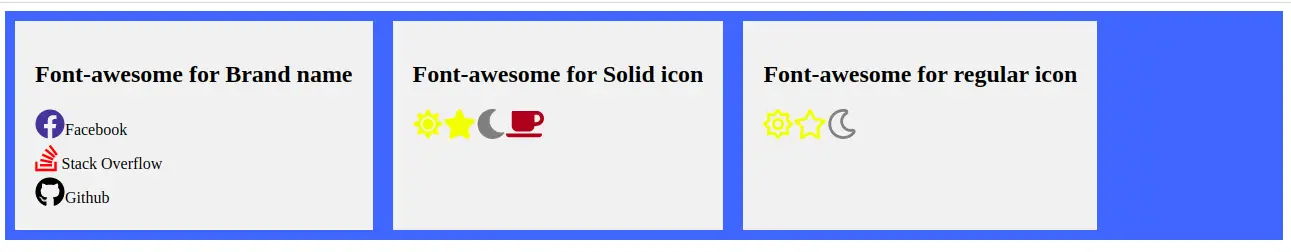
Font awesome is designed to be used with inline elements (we like the tag for brevity, but using a is more semantically correct). I have used the bootstrap css framework in this project for a better design. On top of this, features like icon font ligatures, an svg framework, official npm packages for popular frontend libraries like react, and access to a new cdn.
Make sure you referenced it under the build node. We use the classes xs, sm, lg, 5x, and 10x. Install and use angular fontawesome icons the most popular icon set.
The general workflow of adding a new icon: Instead, add the necessary icons one by one. Angular + fontawesome in only 5 steps • 3rd september 2019 • 2 min read fontawesome is the internet's most popular icon toolkit which has been redesigned and built from scratch.
The module you're looking at is my sharedmodule which adds icons etc in the constructor of the module: During my latest attempt to make my page load faster, i noticed that fortawesome makes up 1.08mb during my page load: How do i add font awesome icons to angular 6?
It allows them to match any text we might use them with, but we have to give them the size we want if we don’t like the default size. You can easily find it on the font awesome website.

Coding Grounds Font Awesome 5 In Angular 8

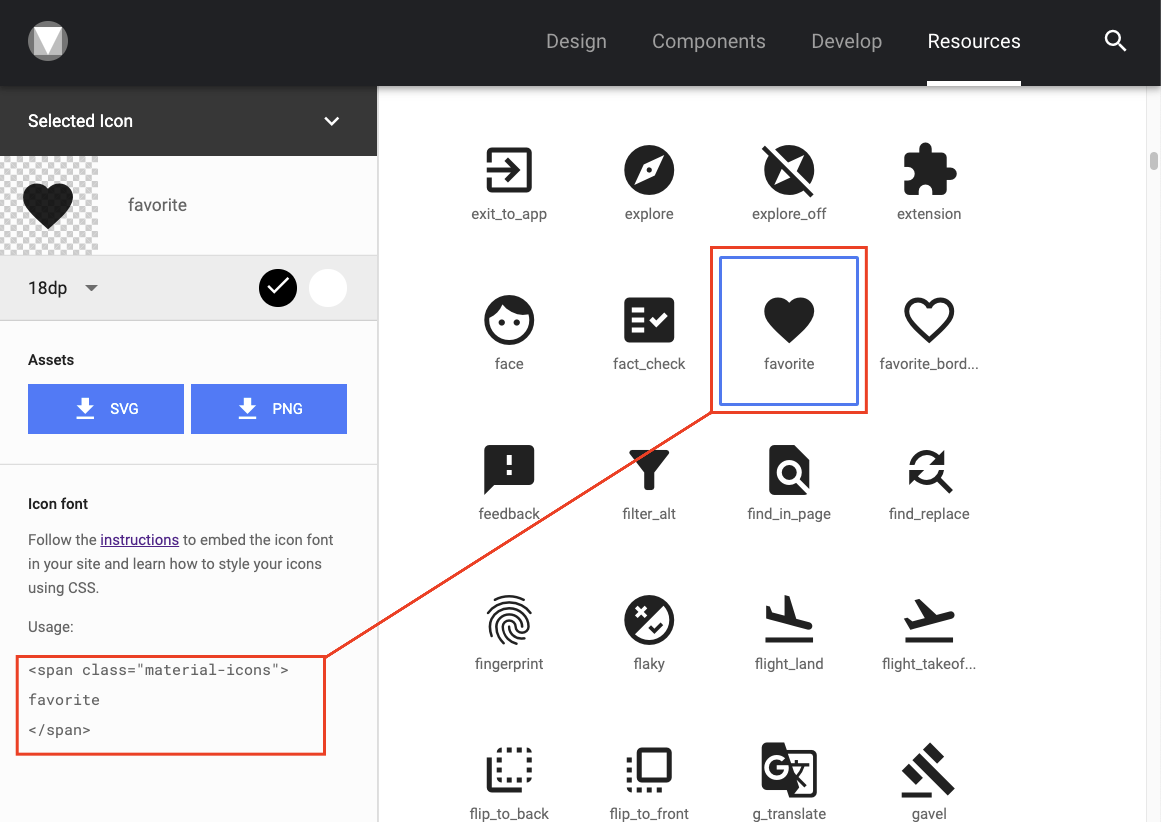
Serving Icons For Your Web Apps Tips And Tricks By Roman Jaquez Medium
![]()
Change Icon Size Font Awesome Code Example

Make It Easy Angular Loader Using Font Awesome Icons

How To Install Font Awesome Using Angular 9 Cli
Using Font Awesome 5 In React - Dev Community

Serving Icons For Your Web Apps Tips And Tricks By Roman Jaquez Medium

Serving Icons For Your Web Apps Tips And Tricks By Roman Jaquez Medium

How Do I Use Font Awesome 47 With Nativescript 342 With Angular 5 - Stack Overflow
![]()
Icon Design Guidelines Font Awesome V6 Beta Docs

Font Awesome Icon Does Not Show - Stack Overflow
Use With Angular Material Button Issue 198 Fortawesomeangular- Fontawesome Github
Icon Size Server Side Rendering Universal Issue 48 Fortawesomeangular- Fontawesome Github

Complete Guide To Angular Font-awesome Icons In Angular 11 And 12 - Edupala
![]()
How To Use Font Awesome Icons In Angular Applications

Use Font Awesome Angular Component In 5 Simple Steps By Sri Gunnala Medium

Use Font Awesome Angular Component In 5 Simple Steps By Sri Gunnala Medium

Filefont Awesome 5 Brands Angularsvg - Wikimedia Commons